Snippets
Here are bits of extra code. Some of these I use on my website, some others I'm just putting up just because!
Note: These are pretty experimental and may require some level of CSS knowledge to make them work on every website that uses CC-LINK templates. They should look good but you may run into weird bugs I don't know about!
Colour palettes
Here's a selection of colour palettes you can use. Copy the code for the palette of your choice and replace the entire :root selector.

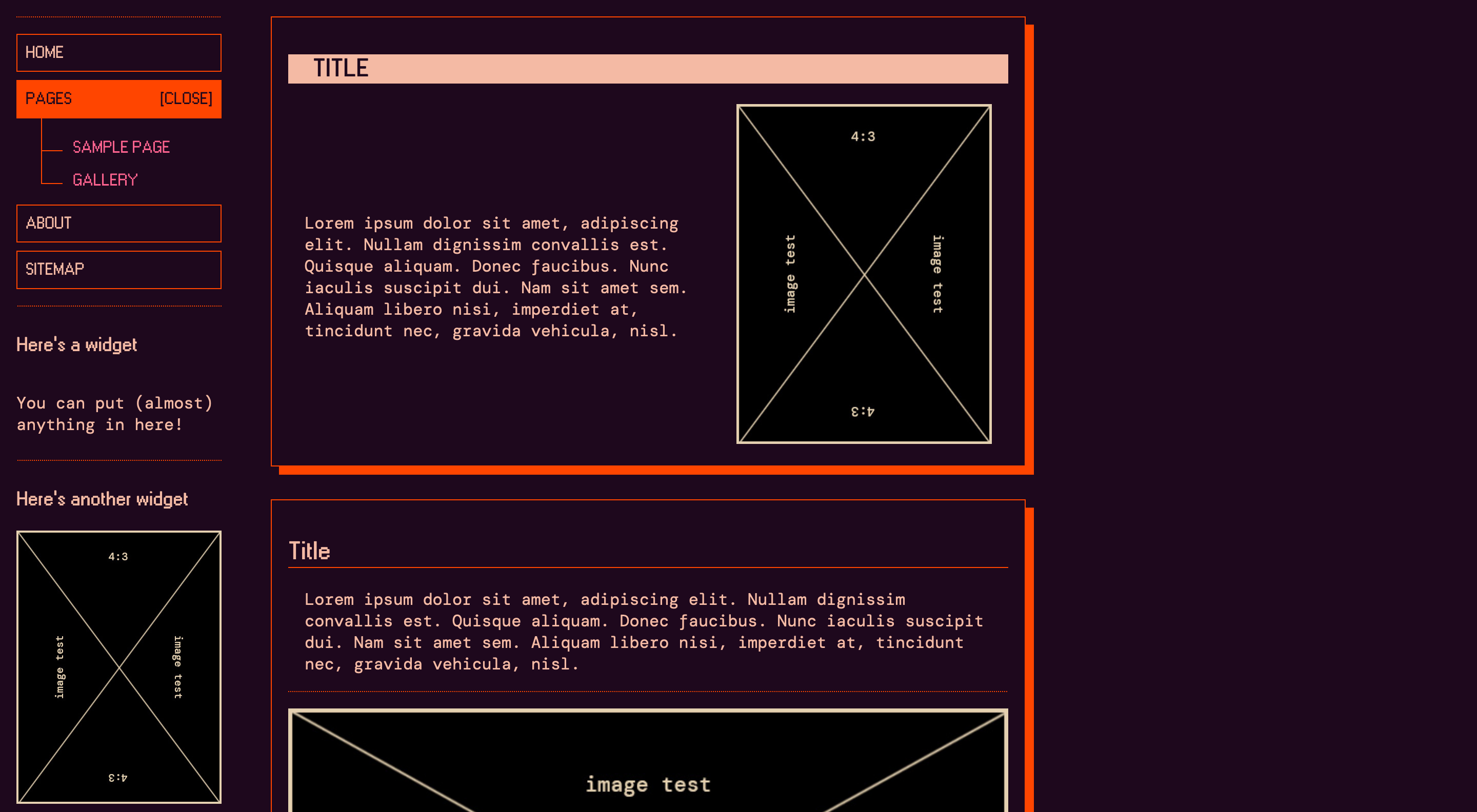
Tequila Sunset
Code:
:root {
/* column widths */
--widthSidebar: 200px;
--widthContent: 800px;
/* general page and text colours */
--colorBackground: #1e081d;
--colorText: #f4baa4;
--colorLink: #ff6490;
/* accent colours */
--colorPrimary: #ff6490;
--colorSecondary: #ff7726;
--colorTertiary: #233e38;
/* border and box shadow colours */
--colorBorder: #ff4500;
--colorShadow: #ff4500;
/* background colour for the sections */
--colorBackgroundMain: #1e081d;
/* fonts */
--fontText: 'DM Mono', sans-serif;
--fontTitle: 'w95fa', monospace;
/* borders */
--borderSolid: 1px solid #ff4500;
--borderDotted: 1px dotted #ff4500;
--borderTree: 1px solid #ff4500;
/* gallery settings */
--columnCount: 2;
--columnGap: 8px;
/* background image FOR ALL PAGES */
--imageBackground: none;
}

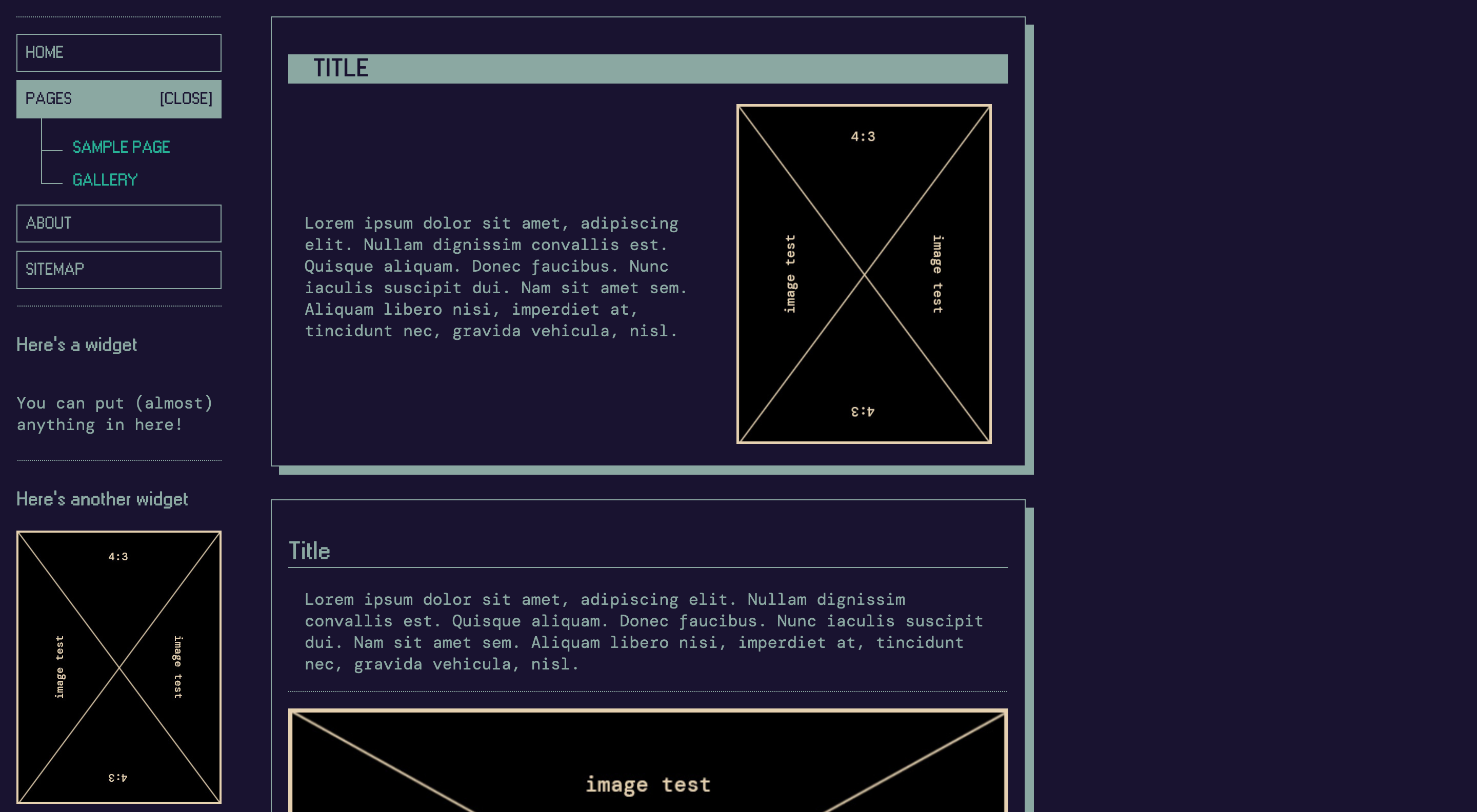
Deep Sea
Code:
:root {
/* column widths */
--widthSidebar: 200px;
--widthContent: 800px;
/* general page and text colours */
--colorBackground: #191330;
--colorText: #8ba8a2;
--colorLink: #28b196;
/* accent colours */
--colorPrimary: #28b196;
--colorSecondary: #f99b36;
--colorTertiary: #233e38;
/* border and box shadow colours */
--colorBorder: #8ba8a2;
--colorShadow: #8ba8a2;
/* background colour for the sections */
--colorBackgroundMain: #191330;
/* fonts */
--fontText: 'DM Mono', sans-serif;
--fontTitle: 'w95fa', monospace;
/* borders */
--borderSolid: 1px solid #8ba8a2;
--borderDotted: 1px dotted #8ba8a2;
--borderTree: 1px solid #8ba8a2;
/* gallery settings */
--columnCount: 2;
--columnGap: 8px;
/* background image FOR ALL PAGES */
--imageBackground: none;
}

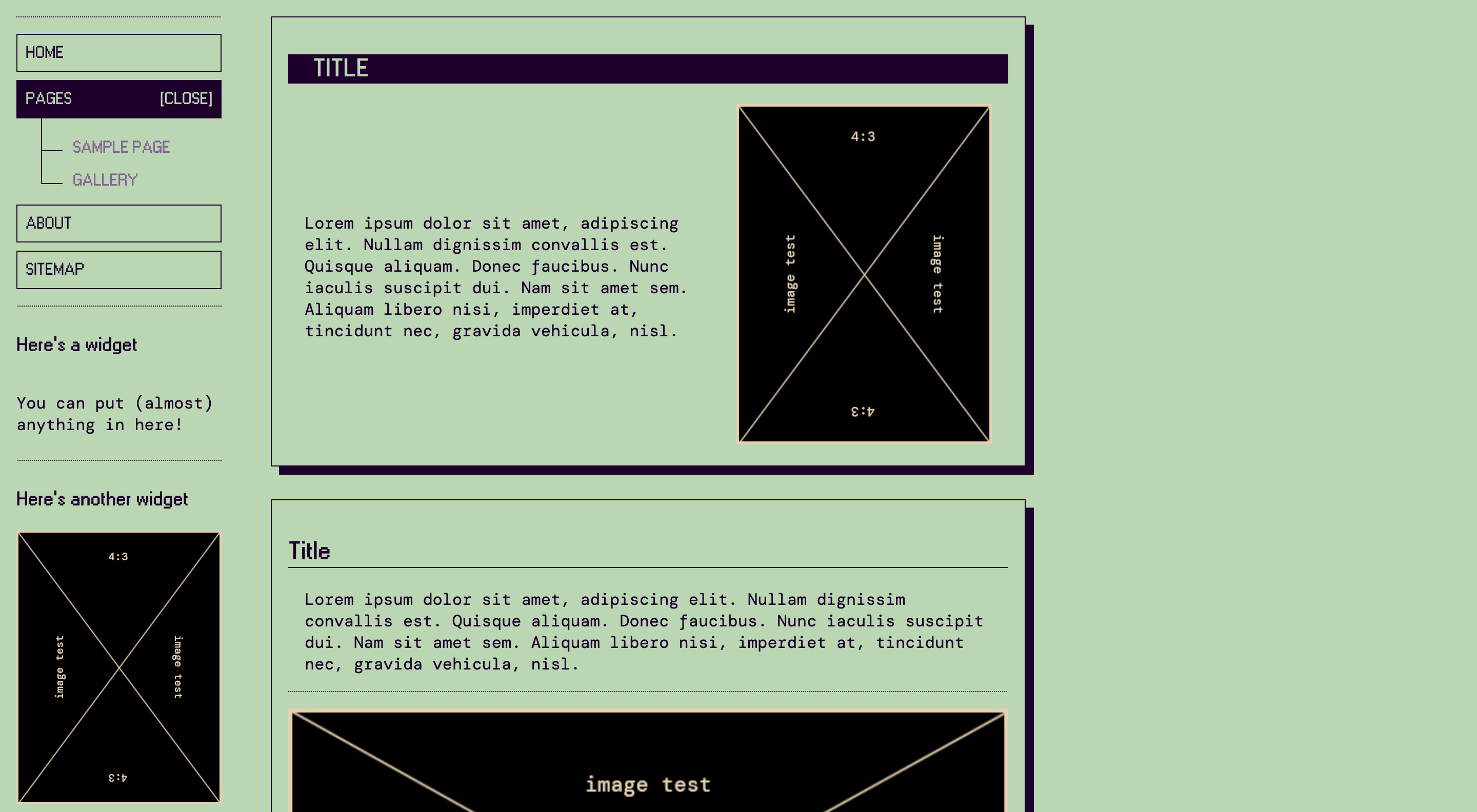
Ghostly Monitor
Code:
:root {
/* column widths */
--widthSidebar: 200px;
--widthContent: 800px;
/* general page and text colours */
--colorBackground: #bbd6b3;
--colorText: #1d012c;
--colorLink: #836593;
/* accent colours */
--colorPrimary: #836593;
--colorSecondary: #73289b;
--colorTertiary: #3e0f57;
/* border and box shadow colours */
--colorBorder: #1d012c;
--colorShadow: #1d012c;
/* background colour for the sections */
--colorBackgroundMain: #bbd6b3;
/* fonts */
--fontText: 'DM Mono', sans-serif;
--fontTitle: 'w95fa', monospace;
/* borders */
--borderSolid: 1px solid #1d012c;
--borderDotted: 1px dotted #1d012c;
--borderTree: 1px solid #1d012c;
/* gallery settings */
--columnCount: 2;
--columnGap: 8px;
/* background image FOR ALL PAGES */
--imageBackground: none;
}

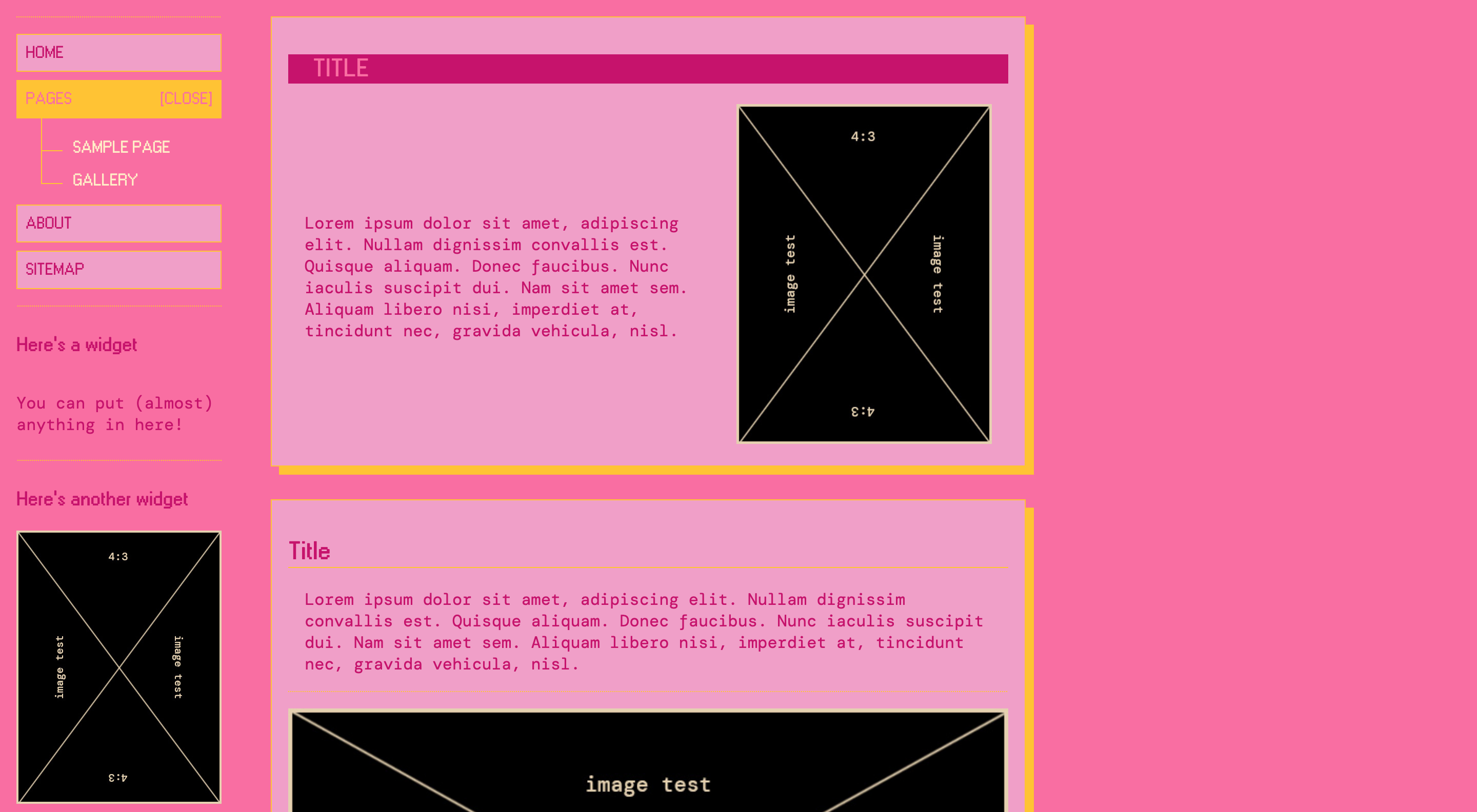
Never Mind
Code:
:root {
/* column widths */
--widthSidebar: 200px;
--widthContent: 800px;
/* general page and text colours */
--colorBackground: #f96ea2;
--colorText: #c6136c;
--colorLink: #ffefc8;
/* accent colours */
--colorPrimary: #ff69b4;
--colorSecondary: #1a5a8e;
--colorTertiary: #041d31;
/* border and box shadow colours */
--colorBorder: #ffc334;
--colorShadow: #ffc334;
/* background colour for the sections */
--colorBackgroundMain: #f09fc8;
/* fonts */
--fontText: 'DM Mono', sans-serif;
--fontTitle: 'w95fa', monospace;
/* borders */
--borderSolid: 1px solid #ffc334;
--borderDotted: 1px dotted #ffc334;
--borderTree: 1px solid #ffc334;
/* gallery settings */
--columnCount: 2;
--columnGap: 8px;
/* background image FOR ALL PAGES */
--imageBackground: none;
}

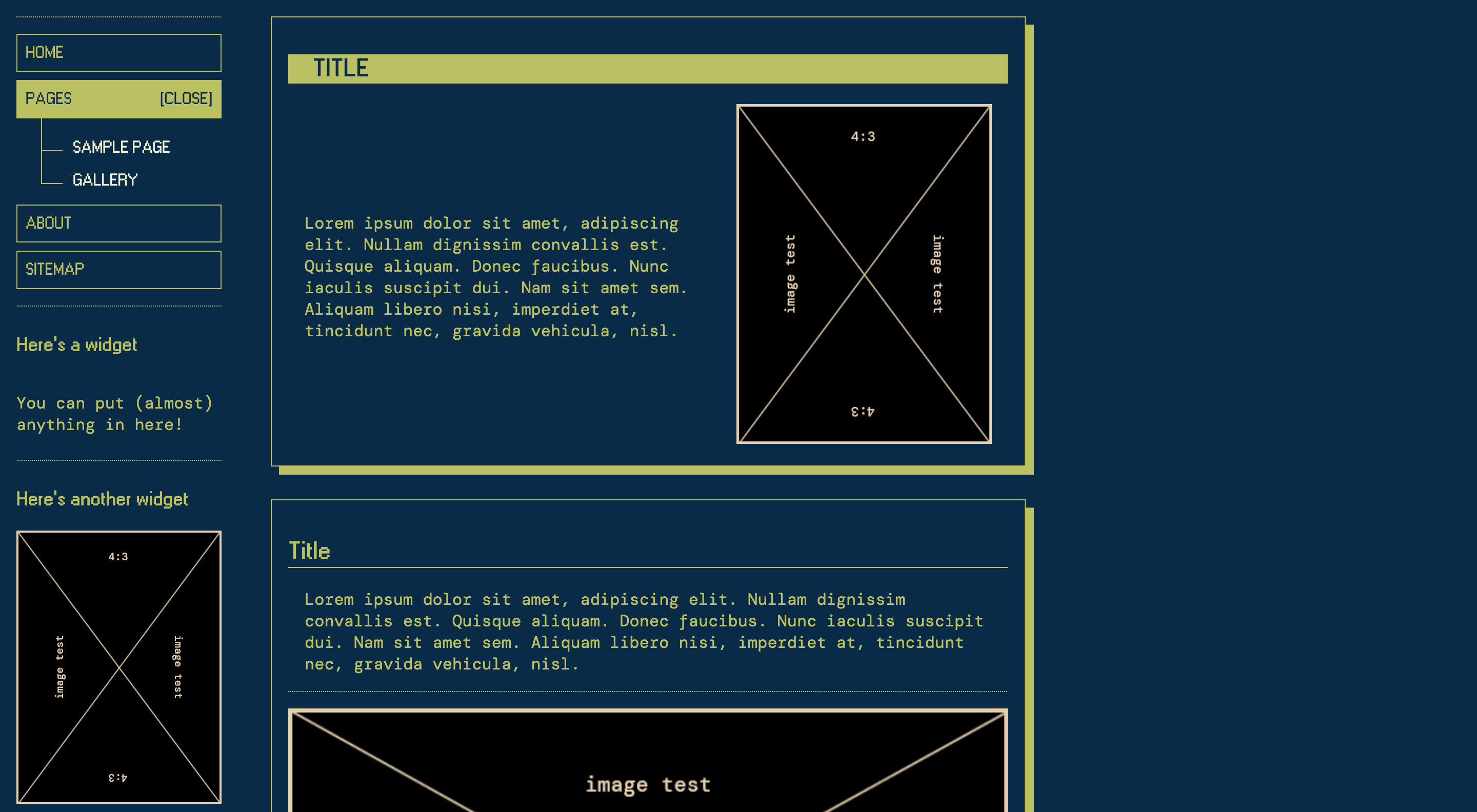
Astral Racing
Code:
:root {
/* column widths */
--widthSidebar: 200px;
--widthContent: 800px;
/* general page and text colours */
--colorBackground: #092b47;
--colorText: #bbc162;
--colorLink: #f4f7d4;
/* accent colours */
--colorPrimary: #f4f7d4;
--colorSecondary: #1a5a8e;
--colorTertiary: #041d31;
/* border and box shadow colours */
--colorBorder: #bbc162;
--colorShadow: #bbc162;
/* background colour for the sections */
--colorBackgroundMain: #092b47;
/* fonts */
--fontText: 'DM Mono', sans-serif;
--fontTitle: 'w95fa', monospace;
/* borders */
--borderSolid: 1px solid #bbc162;
--borderDotted: 1px dotted #bbc162;
--borderTree: 1px solid #bbc162;
/* gallery settings */
--columnCount: 2;
--columnGap: 8px;
/* background image FOR ALL PAGES */
--imageBackground: none;
}

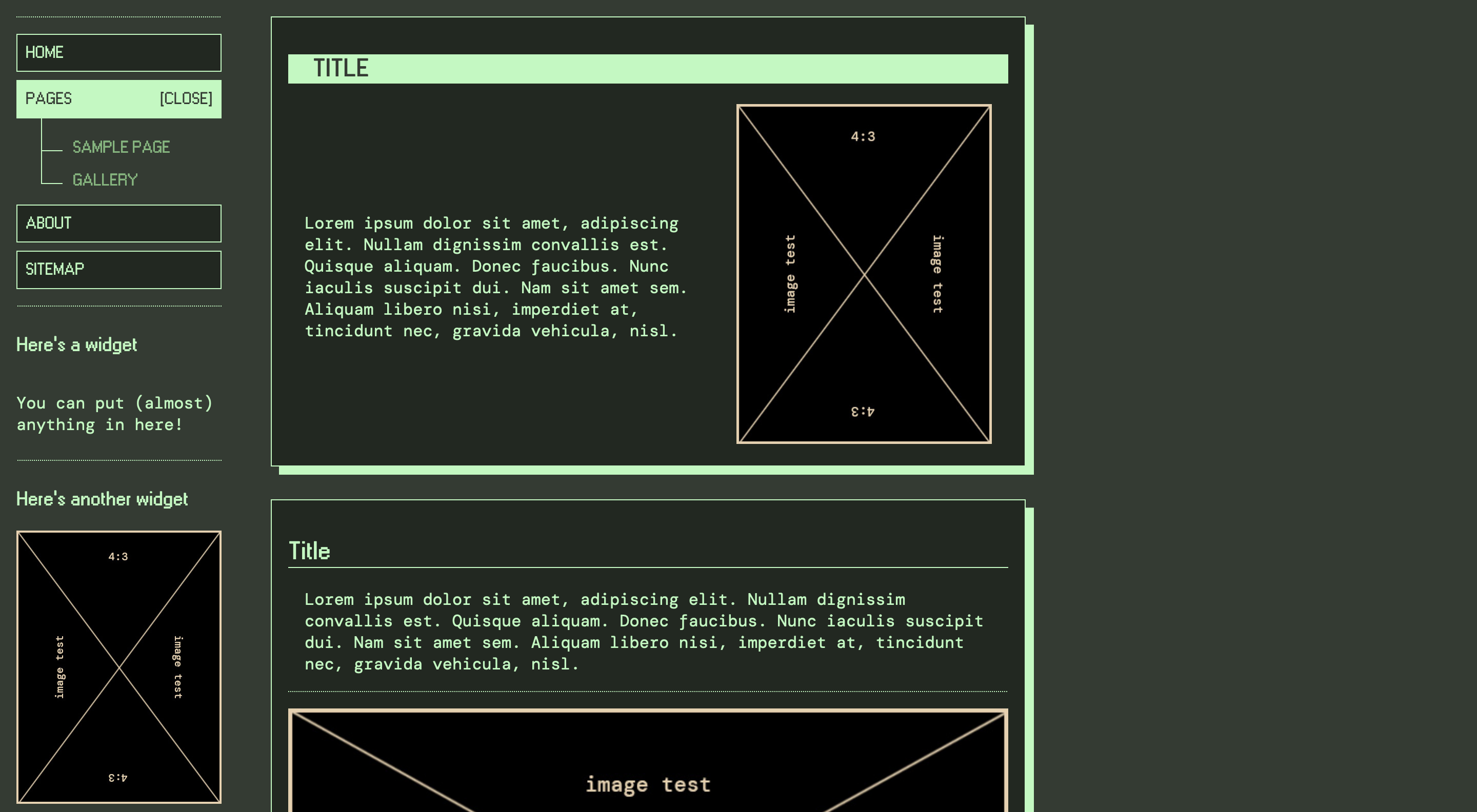
Faded Terminal
Code:
:root {
/* column widths */
--widthSidebar: 200px;
--widthContent: 800px;
/* general page and text colours */
--colorBackground: #343b33;
--colorText: #c4f8c2;
--colorLink: #86b57f;
/* accent colours */
--colorPrimary: #86b57f;
--colorSecondary: #4e7748;
--colorTertiary: #233e38;
/* border and box shadow colours */
--colorBorder: #c4f8c2;
--colorShadow: #c4f8c2;
/* background colour for the sections */
--colorBackgroundMain: #222821;
/* fonts */
--fontText: 'DM Mono', sans-serif;
--fontTitle: 'w95fa', monospace;
/* borders */
--borderSolid: 1px solid #c4f8c2;
--borderDotted: 1px dotted #c4f8c2;
--borderTree: 1px solid #c4f8c2;
/* gallery settings */
--columnCount: 2;
--columnGap: 8px;
/* background image FOR ALL PAGES */
--imageBackground: none;
}
HTML Comment Box
This is a stylesheet for the HTML Comment Box, which you can use for guestbooks and other comment sections on your website.
How to Use
- Download the snippet and sign up to HTML Comment Box.
- Move the file named commentbox.css from your downloads into your website's css folder.
- Paste the following line of code in your page's <head>:
<link rel="stylesheet" type="text/css" href="css/commentbox.css" />
- After signing up to HTML Comment Box, before copying the code, click on +options on the top-right (next to where it says Quick Install) and select "Unstyled" in the "HTML Comment Box Skin" field, and paste whatever URL you want this comment box to exist on in the "Webpage Url" field.
- Copy the generated HTML code, and paste it in your page.
- Your comment box should be nicely styled now!
Status Cafe widget
This is a tiny stylesheet for status.cafe widgets. I love status.cafe! It's a small micro-blogging space to post status. A lot of the users are neocities website hobbyists too which rocks.
How to Use
- Download the snippet and sign up for status.cafe if you haven't yet.
- Move the file named status-cafe.css from your downloads into your website's css folder.
- Paste the following line of code in your page's <head>:
<link rel="stylesheet" type="text/css" href="css/status-cafe.css" />
- After signing up to status.cafe, grab their status widget HTML code and paste it where you want it on your site.
- Your status should be nicely styled now! Feel free to tweak the CSS if you're feeling up for it.